Pengenalan CSS – Sebelum kita masuk kepada pembuatan CSS, alangkah lebih baiknya kita mengenal terlebih dahulu apa itu CSS, CSS adalah kependekan dari Cascading Style Sheet, CSS ini merupakan salah satu kode pemrograman yang bertujuan untuk mengatur dan menghias dan mengatur komponen-komponen pada halaman website supaya lebih menarik, sehingga menjadikan website lebih nyaman dan tidak membosankan ketika dikunjungi oleh pengunjung web.
 |
| Pengenalan CSS |
Kenapa kita harus belajar CSS ya? Karena jika kita akan membuat sebuah website, tentulah dibutuhkan program ini, sebelum kita membuat program CSS ini kita harus membuat folder yang nantinya kita gunakan untuk menyimpan hasil pembuatan css kita, dan untuk menyimpan program CSS ini disarankan harus rapih supaya kita nanti mudah untuk mencarinya.
Langkah pertama, Buatlah sebuah folder pada htdoc dengan nama Web kemudian didalam folder Web kita buat folder lagi yaitu folder img, Css, dan admin, Perlu diperhatikan, untuk langkah ini pastikan kita sudah meng instal software xampp.
Start – computer – local disk (C:) – xampp-htdoc – Buat folder beri nama WEB – Buat folder img, css, admin.
 |
| Folder htdoc |
Masuk dreamweaver
Nah jika sudah membuat folder pada htdoc langkah selanjutnya kita masuk ke aplikasi dreamweaver, Buka dreamweavernya, jika sudah membuka aplikasi dw nya hal yang pertama akan kita lihat adalah halaman start page, halaman yang pertama kali muncul pada program adobe dreamweaver, pada jendela start page pilih CSS, kenapa css, karena kita kan akan membuat program css, lihat gambar dibawah.
 |
| Start Page |
Pada bahasa pemrograman css ini ada dua jenis pemanggilan objek, objek yang pertama adalah (#) hashtag dan (.) titik.
(# ) hashtag dibaca “id” artinya digunakan untuk 1 objek.
( . ) titik dibaca “class” artinya digunakan untuk banyak objek.
Nah berikut ini adalah contoh perintah standar pada css.
- Height – Mengatur tinggi
- Width – Mengatur lebar atau panjang
- Bacground – Mengatur latar belakang
- Border – Mengatur garis
- Float – Mengatur letak obyek
- Border-radius – Garis melengkung
- Margin – Jarak keluar
- Padding – Jarak kedalam
Sebenarnya masih banyak perintah-perintah css selain yang di atas, untuk perintah selain yang di atas boleh kawan-kawan cari di webnya tetangga.
Masuk lagi ke pembahasan, setelah kita membuka adobe dreamweavernya, silahkan save terlebih dahulu pada folder htdoc klick file pada dw-pilih save as-localdisk(C:)-xampp-htdoc-WEB-css-berinama filenya dengan web. untuk lebih jelasnya lihat gambar di bawah.
 |
| Save-css |
Nah disini kita sudah menyimpan filenya, langkah selanjutnya adalah menentukan desain pada tampilan template, dan saya sudah buatkan contohnya dibawah, template dibawah ini terdapat sembilan obyek, yaitu header, menu, side-left, main, side-right, footer-up, footer-down-left, footer-down-right, dan container.
 |
| Template |
Silahkan kalian buat CSS nya di dw nya tadi, sebagai referensi buat kalian untuk tampilan template di atas, berikut dibawah ini adalah source kode css yang telah saya buat.
@charset “utf-8”;
/* CSS Document */
body{
background:url(../img/Background-Hd-Wallpaper-F1U.jpg);
background-attachment:fixed;
background-size:cover;
}
#header{
margin-top:60px;
width:1100px;
height:150px;
background:url(../img/background_patterns_lines_shadow_43860_1920x1080.jpg);
margin-bottom:5px;
}
#menu{
width:1100px;
height:40px;
background:url(../img/download.jpg);
margin-bottom:5px;
}
#side-left{
width:225px;
min-height:600px;
background:#999;
float:left;
margin-bottom:5px;
margin-right:5px;
border-radius:20px 20px 20px 20px;
}
#main{
width:640px;
min-height:600px;
background:#FFF;
float:left;
margin-bottom:5px;
}
#side-right{
width:225px;
min-height:600px;
background:#333;
float:right;
margin-left:5px;
margin-bottom:5px;
border-radius:20px 20px 20px 20px;
}
#footer-up{
width:1100px;
height:40px;
background:#C90;
clear:both;
margin-bottom:5px;
}
#footerdown-left{
width:695px;
height:80px;
background:#60F;
float:left;
border-radius:20px 20px 0 0;
}
#footer-downright{
width:400px;
height:80px;
background:#3F3;
float:right;
border-radius:20px 20px 0 0;
}
#conta{
box-shadow:0 0 20px #CCFF66;
margin:0 auto;
width:1100px;
}
Silahkan pelajari lebih lanjut dan buat desain yang di inginkan seperti imajinasi kalian, saya yakin tampilan yang teman-teman buat pasti akan lebih menarik.
Jika sudah membuat file css jangan lupa save ya, biar nanti ga nyesel, aplikasinya not respone dan close sendir, program yang kita buat dengan susah payahpun hilang, sedih sekali bukan.
Nah setelah selesai mengetik script di atas kita buat lagi file baru, gunanya file baru yaitu untuk memanggil obyek-obyek yang terdapat pada perintah css yang telah dibuat pada css di atas, kenapa kita harus membuat file baru? karena dalam pembuatan web, program css tidak dapat berdiri sendiri, intinya file css fungsinya hanya untuk mengatur tampilan obyek saja.
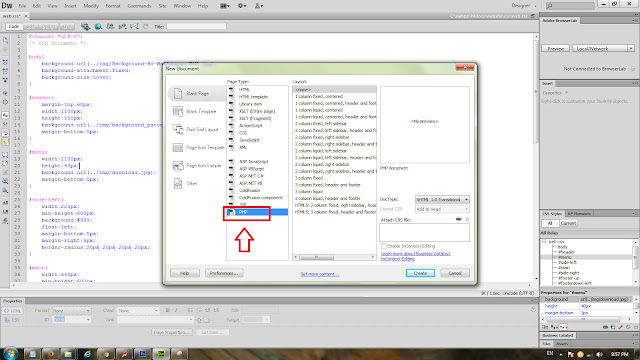
Buat file baru, tekan ctrl+N maka akan tampil jendela, pada page type pilih php, kemudian simpan file baru ini di folder admin yang sudah kita buat pada htdoc-WEB-admin-berinama file tersebut admin.
 |
| Admin.php |
Nah setelah disimpan langkah selanjutnya kita panggil obyek yang ada pada program css yang sudah kita buat tadi pada file baru yang kita buat ini,
 |
| File php |
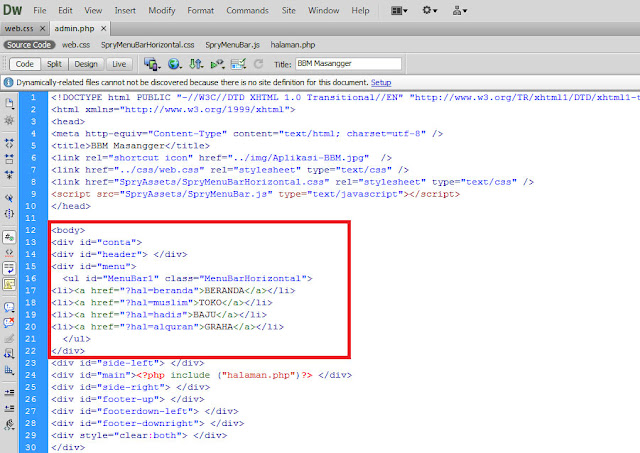
Pada tengah-tengah body lah file css yang sudah kita buat akan kita panggil, lihat gambar dibawah
 |
| Pemanggilan css |
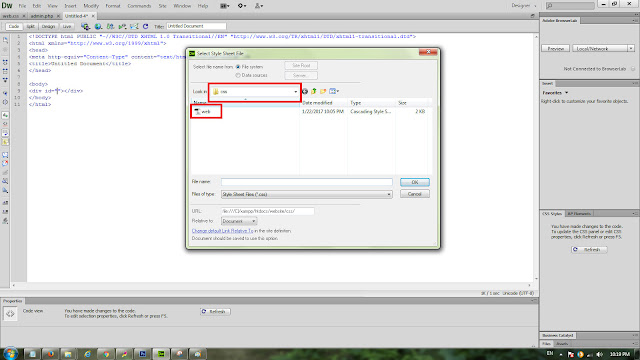
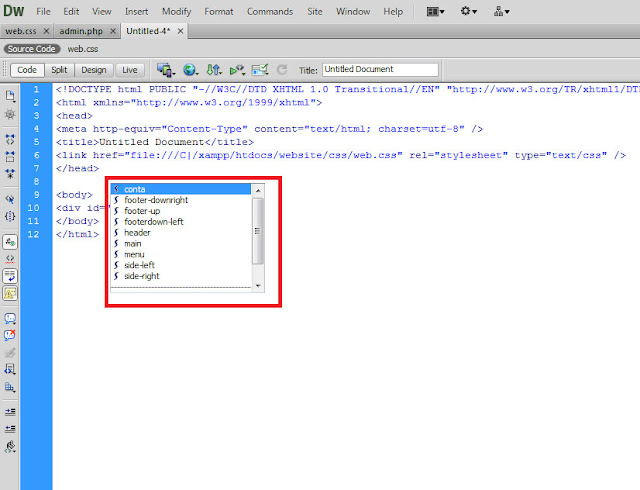
Ktik dulu cooding yang ada di tengah-tengan body itu, lanjutnya pindahkan cursor pada tengah-tengah tanda kutip, ktik ctrl+space, maka akan tampil pilihan seperti yang terdapat pada gambat di atas, seteah tampil pilihan pilih Attacch Style Sheet maka kita akan dibawa pada folder htdoc, selanjutnya cari folder yang berisikan file css yang sudah kita buat tadi, dan berikut tampilannya akan seperti gambar dibawah ini.
 |
| Folder file css |
Selanjutnya akan tampil jendela dimana pemilihan css, letakan css secara berurutan, lihat gambar dibawah ini.
 |
| Jendela css |
Urutkan seperti gambar dibawah.
 |
| Urutan css |
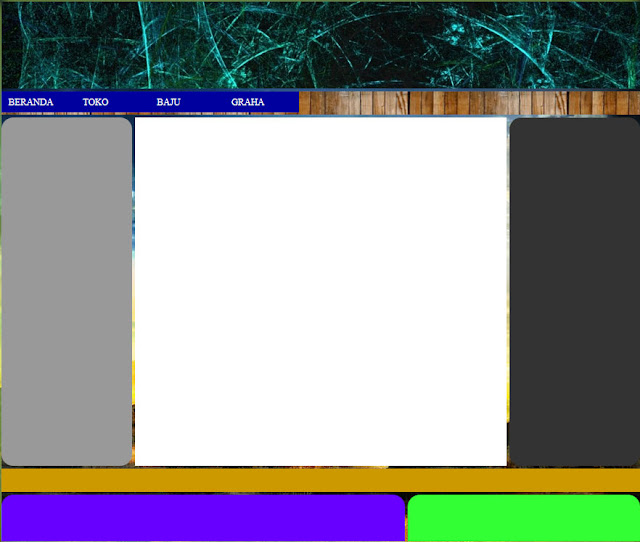
Untuk pemanggilan container, untuk penutup div nya di taruh di akhir seperti yang terlihat pada gambar di atas di pojok bawah kotak warna merah, mengingat ini hanya membuat css basic maka program css yang kita buat sudah selesai, silahkan jalankan programnya di web browser dengan mengetikan url berikt.
localhoast/web/admin/admin.php atau dengan cara menekan F12 pada dreamweaver, dan berikut tampilan css yang sudah saya buat.
 |
| Desain web |
Untuk pengenalan basic css saya cukupkan sampai disini, semoga tutorial di atas bermanfaat ya.